F12를 누르거나
마우스 우클릭-검사를 누르면
모르는 사람에겐 너무 복잡하고 이게 뭔지 모를거 같은 창이 뜬다
아는 사람은 그걸 개발자 도구라고 부른다
그리고 이제 당신도 아는 사람이다
그래서 개발자 도구가 정확이 무엇을 하는거냐
html css js 같은 언어들은 서버로부터 컴파일이 되어져서 실행이되는게 아니라 브라우저에서 실행이 된다
컴파일이 뭔지는 지금 몰라도 되고
브라우저에서 해석, 실행이 되고 개발자도구로 그걸 확인한다고 생각하면 되겠다
쉽게 말해 브라우저가 일 잘하나 코드가 잘 작동하나 감시하는 것이다
그렇기에 브라우저에서 기능을 제공한다
자주 사용하는 크롬을 켜고 아무 사이트나 들어가서 개발자 도구를 열어보자
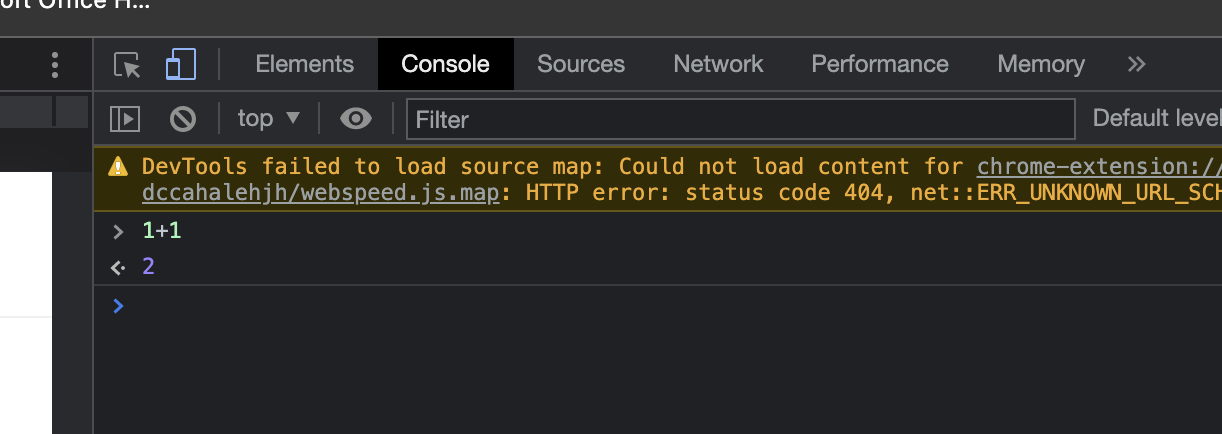
개발자 도구를 열고 상단탭을 보면 console이라는 탭을 눌러보자
개발자 도구가 닫혀있을 때 단축키: [Win] Ctrl + Shift + J
[Mac] Cmd + Opt + J
개발자 도구가 열려있을 때 단축키 : ESC
console의 주요기능
콘솔은 현재 페이지에서 실행중인 자바스크립트의 콘솔을 확인하고 테스트 할 수 있게 해주고
콘솔 패널에 코드를 입력하면 브라우저에서 바로 확인시켜주는 것을 주요 기능으로 한다
저렇게 말로 보면 어려운데 간단한 예시를 우선 하나 보자
1+1 을 입력하고 실행해보자

위와 같이 계산 결과값이 뜬다
1+1 말고 코드를 넣어도 실행이 된다 이런식으로 페이지에 없는 코드도 실행하고 결과값을 알 수 있다
console
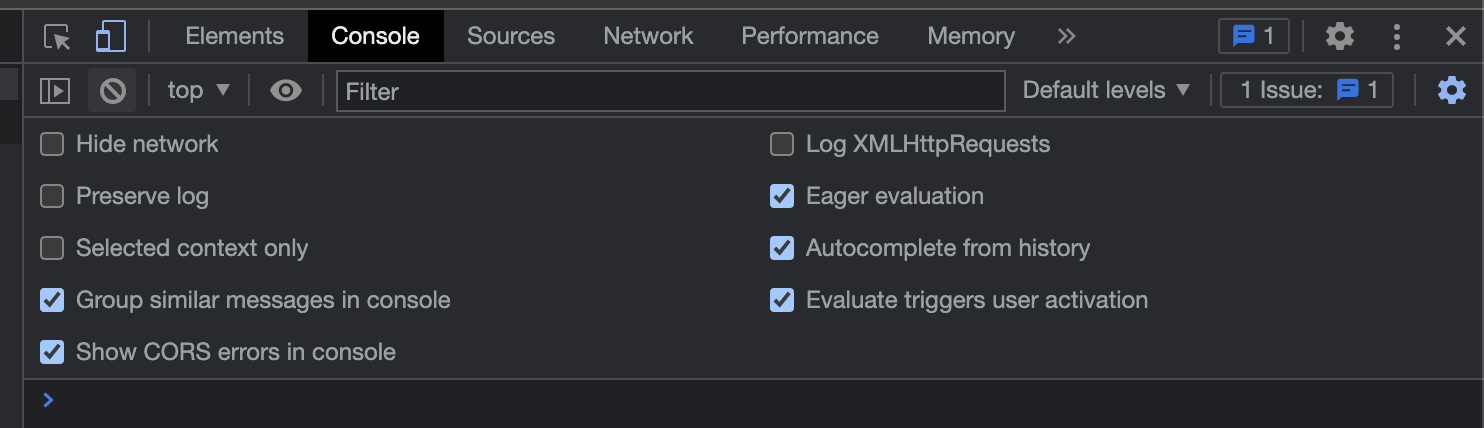
아래의 사진에서 파란색으로 표시된 위치에 있는 톱니바퀴 아이콘을 누르면
콘솔의 환경설정 창을 열 수 있다

영어라 겁먹지 말자
우리에겐 코딩계의 유일신 최고존엄 킹갓 "구글"선생님이 계신다
하나씩 검색을 해서 기능을 익혀보자
더보기
- Hide network : 네트워크 메시지 숨기기 ex) 404
- Preserve log : 페이지 로드 시 메시지 유지
- Selected context only : 선택한 context만 필터링
: top 영역의 토글을 누르고 드롭다운에서 해당 context 선택 - Group Similar messages in console : 메시지 그룹화 활성화/비활성화
- Log XMLHttpRequests : 모든 XMLHttpRequest 와 Fetch 콘솔에 대한 요청을 기록
- Eager evaluation : 반환 값 미리보기
- Autocomplete from history : 앞에서 작성한 표현식 자동 완성 활성화/비활성화
- Evaluate triggers user activation :
각각의 기능은 개별적인 포스팅으로 정리해야겠다!
'dev' 카테고리의 다른 글
| [wecode] project 회고록 (0) | 2022.03.13 |
|---|---|
| [project] wecode 1st project - ChickIN (0) | 2022.03.07 |
| 보수연산?? 그게 뭔데.. (0) | 2022.02.06 |
| [개발자도구] console의 메소드: console.clear() (0) | 2022.01.28 |
| [WEB] semantic web & semantic tag (0) | 2022.01.24 |
